크롬 브라우저에서 Ajax로 로컬파일 사용하기
웹 개발을 하다보면 WAS나 웹서버 없이 그냥 로컬에서 파일만 가지고 개발하는 경우가 생기게 됩니다.
html 파일을 서버에 올리지 않고 로컬의 파일을 바로 크롬 브라우저에서 테스트 하는 경우
1 | Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https |
Cross domain 보안 이슈로 인해 위와 같은 오류가 발생합니다.
해결 방안
- 열려있는 모든 크롬창을 완전히 닫습니다.
- 바탕화면이나 시작 메뉴의
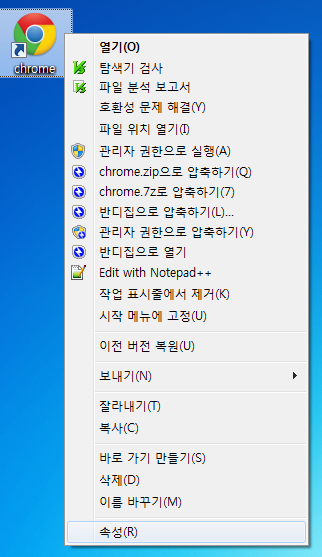
크롬 바로가기 아이콘 > 우클릭 > 속성을 선택합니다.

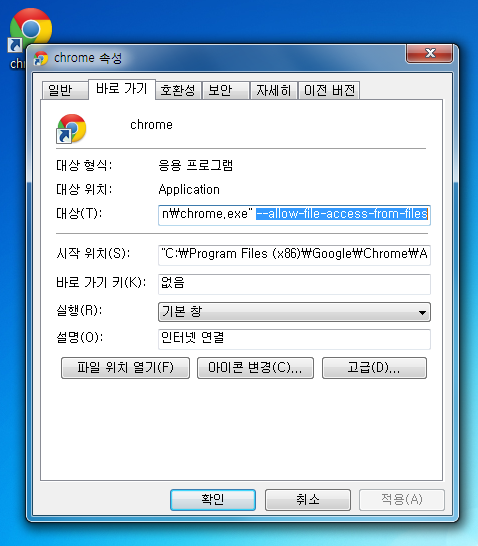
3-1. 대상(T) 항목에 --allow-file-access-from-files 옵션을 추가 합니다.

또는,
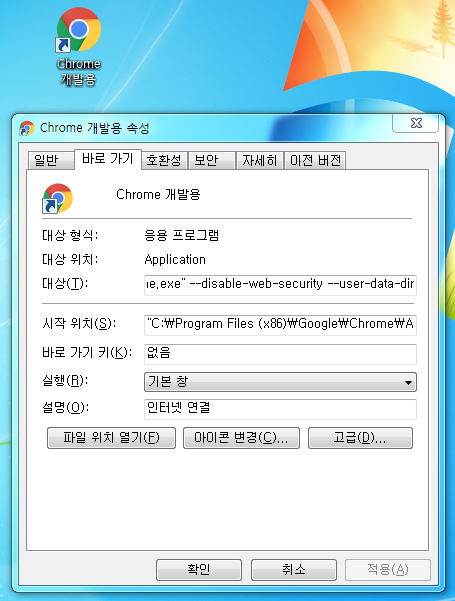
3-2. 대상(T) 항목에 --disable-web-security --user-data-dir 옵션을 추가 합니다.

이제 새로만든 바로가기 아이콘으로 크롬을 실행하면 로컬파일에서도 ajax 테스트가 가능 합니다.
참고
- 가끔 크롬을 모두 끄고 다시 시작해도 동일하게 오류가 발생할 때가 있습니다. 이럴땐 작업관리자에서 백그라운드로 크롬에 실행되고 있는 것입니다. 백그라운드 프로세스도 모두 죽이고 다시 하면 됩니다.
- 정상적으로 개발용으로 크롬이 열리면 “지원되지 않는 명령줄 플래그(–disable-web-security)를 사용 중이므로 안정성과 보안에 문제가 발생합니다.” 라는 경고가 뜹니다.
터미널 커맨드
터미널에서 아래 명령어를 입력하여 실행 합니다.
Windows
1 | // 크롬이 설치 된 폴더로 이동해서 |
Linux
1 | $ google-chrome --disable-web-security --user-data-dir |
Mac
1 | $ open -a Google\ Chrome --args --disable-web-security --user-data-dir |