하이브리드 앱 이슈 / 해결 정리
하이브리드 앱 프로젝트 개발 진행 시 이슈 있었던 부분 요약 정리
네이티브 앱 개발
- Ios: Swift 웹뷰
- Android: Kotlin 웹뷰
1. QA 환경에서 로그인 시 간헐적으로 정상 로그인이 안되는 현상
| 웹 브라우저 | 시뮬레이터 (웹뷰) | 안드로이드 디바이스 | 아이폰 디바이스 |
|---|---|---|---|
| 이슈 없음 | 이슈 없음 | 이슈 발생 | 이슈 발생 |
[이슈]:
- 와이파이 zempot-office 설정 후 디바이스에서 로그인 하면 간헐적 발생

[해결]:
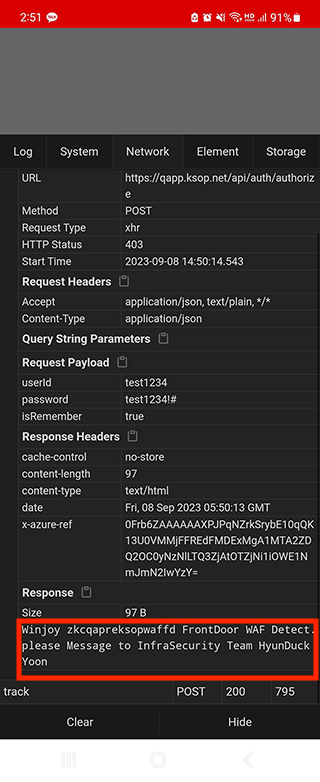
Dev 환경은 문제 없는데 QA 환경에서 부터 발생한 현상으로,
로그 창을 띄어 확인 결과 프론트도어 교체 되면서 발생하는 WAF 이슈로 인한 문제로 인프라 팀에 문의해서 해결!
2. 네이티브 API 와 자바스크립트 연동 시 인식 못하는 현상
| 웹 브라우저 | 시뮬레이터 (웹뷰) | 안드로이드 디바이스 | 아이폰 디바이스 |
|---|---|---|---|
| 이슈 없음 | 이슈 없음 | 이슈 발생 | 이슈 발생 |
[이슈]:
- 네이티브단과 API 연동해서 FCM 토큰 획득 후 관련 해당 로직이 실행 되어야 하는데 예외문 로직 플로우로 진행 됨.
[해결]:
웹뷰 진입 시점에서 바로 FCM 토큰 API 사용하여 가져오기를 호출하면 값을 인식 못하는 현상으로,
요청 시점을 클라이언트에서 바로 호출 하지 말고 DOM 로드 완료 후인 시점에서 사용하게 해서 해결!
3. 로그아웃 후 앱 실행 시 로그인이 자동으로 유지되어 되어 지는 현상
| 웹 브라우저 | 시뮬레이터 (웹뷰) | 안드로이드 디바이스 | 아이폰 디바이스 |
|---|---|---|---|
| 이슈 없음 | 이슈 없음 | 이슈 발생 | 이슈 없음 |
[이슈]:
- 로그아웃 후 앱 재실행 시 자동 로그인 기능이 유지되는 현상
[해결]:
안드로이드는 기본적으로 웹뷰의 RAM과 영구 저장소 사이에 쿠키가 동기화가 안되는 현상으로,
네이티브단 특정 라이프사이클 onStop 시점에 flush 처리 로직을 추가하여 쿠키를 동기화 시켜 해결!
브라우저에서 쿠키를 사용하려면 웹뷰 개발 시 안드로이드 쿠키 동기화 셋팅 필수
[참고]:
안드로이드 웹뷰를 사용 시 인앱 클라이언트와 쿠키 동기화 안되는 이슈
4. KG 모빌리언스 PG4 휴대폰 본인 인증 PASS 앱 연동
| 웹 브라우저 | 시뮬레이터 (웹뷰) | 안드로이드 디바이스 | 아이폰 디바이스 |
|---|---|---|---|
| 확인 불가 | 이슈 발생 | 이슈 발생 | 이슈 발생 |
[이슈]:
- 회원가입 PASS 인증 시도 오류
[해결]:
네이티브에서 앱 스킴 등록이 안되서 휴대폰 본인 인증 > pass 앱을 인증 시 연동 안되는 현상으로,
안드로이드, 아이폰 네이티브에서 pass 앱 스킴 등록 후 네이티브단 웹뷰에서 url 변경 될 때 마다 감지하는 라이프 사이클의 콜백
함수 매개변수 url 이 앱 스킴 URL 인지 판별 후 앱을 실행 또는 스토어/마켓 으로 리다이렉트 시키는 로직을 추가하여 해결!
[참고]:
5. 웹뷰에서 자바스트립트 클립보드 복사 안되는 현상
| 웹 브라우저 | 시뮬레이터 (웹뷰) | 안드로이드 디바이스 | 아이폰 디바이스 |
|---|---|---|---|
| 이슈 없음 | AOS 이슈 발생 | 이슈 발생 | 이슈 없음 |
[이슈]:
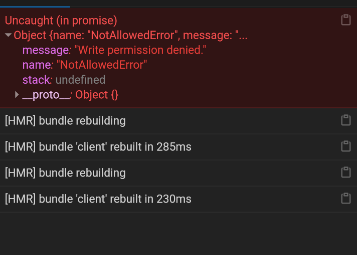
- 자바스크립트로 클립보드 기능 구현 시 웹에서는 이슈 없으나 안드로이드 웹뷰 안에서 에러 발생
1
window.navigator.clipboard.writeText('텍스트');

[해결]:
해당 이슈로 검색하면 일부 네이티브 안드로이드단에서 android.permission.WRITE_EXTERNAL_STORAGE 퍼미션 추가 설정하면 해결 될 수 있다고 나와 있는데, 실제 확인해 본 결과 이슈가 해결 되진 않았음.Clipboard API 미지원 브라우저일 경우 분기 처리로 레거시 클립보드 기능 구현하여 해결!
(안드로이드 네이티브와 통신해서 실제 네이티브 클립보드로 저장하는 방향도 있었지만, 그렇게 되면 아이폰과 저장 기능 주체가 다르게 관리되는 부분과 굳이 이런 부분들로 되도록 네이티브로 해결하고 싶지 않아서 웹기술로 구현)
[참고]:
6. 웹뷰에서 새창 페이지 안열리는 현상
| 웹 브라우저 | 시뮬레이터 (웹뷰) | 안드로이드 디바이스 | 아이폰 디바이스 |
|---|---|---|---|
| 이슈 없음 | 이슈 발생 | 이슈 발생 | 이슈 발생 |
[이슈]:
- 웹뷰에서 새창 페이지 안열리는 이슈
- a 태그 속성 target=”_blank” 이나 자바스크립트로 window.open 으로 새창 페이지 구현 시 동작 반응이 없음.
1
<a href="https://m.naver.com" target="_blank">네이버</a>
1
window.open('https://m.naver.com');
[해결]:
네이티브 단에서 처리 해결!
[참고 ios]
- WKWebView and window.open
- Why is WKWebView not opening links with target=”_blank”?
- webView(_:createWebViewWith:for:windowFeatures:) | Apple Developer Documentation
네이티브에서는 새창이란 개념이 아래 2 가지 케이스가 있는거 같다.
- webview 위에 신규 webview 호출
- webview 에서 콜백을 받아 서로 통신이나 제어가 필요 할 사용
- webview 에서 외부 브라우저 호출
- 통신 없이 별도 독립적인 네이티브 OS 브라우저 기본 브라우저 필요할 경우 사용
- 아이폰은 safari, 안드로이드는 기본이 삼성 (크롬 추가 설치 되어 있으면 선택할 수있는 OS UI 노출)